Project planning
From Decoding New York
This is planning information for our use as a class. It will not appear on the finished website.
Roles
Team Roles
Each member of course is a member of a team of three people, which creates one page (or a subsection of pages) within the Wiki. Each group contains one individual specializing in each of the following:
- Photographer/photo editor – take/edit/upload photos for groups’ page
(should attend “Photoshop for the Web” training 3/21)
- Designer – coordinate the design of groups’ page
(should attend “Visual Design and Writing for the Web” workshop 2/28 or 3/7)
- Writer/editor – coordinate the writing and editing of page text
(should attend “Visual Design and Writing for the Web” workshop 2/28 or 3/7)
Site-Wide Roles
Each member of the course allow fulfills a site-wide role:
- Project managers (2) – set deadlines, follow-up to ensure all deadlines are met (will meet with ITF and course instructor for training)
Valerie, Dan D.
- Site architects (2) – coordinate discussion on site architecture, define categories and assign pages to appropriate categories, create navigational menus (will meeting with Tech Fellow for training)
Julian (+ Jonathan/Dan B.)
- Site designers (2) –
Tasks:
- select skin for site (see http://meta.wikimedia.org/wiki/Skins)
- decide what modifications to skin should be made (colors, fonts, layout of navigation and other elements, etc.)
- implement these changes to the skin (with help of Tech Fellow)
- design the templates for each given set of pages (see site architecture).
- implement page templates (with help of Tech Fellow)
(should attend “Visual Design and Writing for the Web” workshop 2/28 or 3/7, and will receive additional training from Tech Fellow)
Quinn, Dan B.
- Home page designers (3) – write home page text, select/edit home page images, design home page (should attend “Visual Design and Writing for the Web” workshop 2/28 or 3/7, “Photoshop for the Web” workshop 3/21)
Jonathan, Wilson, Yuliya
- Editors/proofreaders – will be assigned to review another group’s page. Tasks include edit/proofread text, make sure all links operational, make suggestions regarding visual design, use of images, etc. (should attend “Visual Design and Writing for the Web” workshop 2/28 or 3/7)
- All students not listed in roles above will be editors/proofreaders)
Groups and Neighborhoods
These are the groups and their corresponding neighborhoods:
Group 1: Alena, Sasha, Tahra, Julian
Bay Ridge, East Village
Group 2: Valerie, Yuliya, Natalie
Brighton Beach, Eastern Parkway
Group 3: Irina, Karina, Quinn
Rego Park, Washington Heights
Group 4: Wilson, Shane, Matt, Victoria
Chinatown Manhattan + other 2 Chinatowns (Queens, Brooklyn)
Group 5: Samantha, Evgeniya
Korea Town, Little Italy
Group 6: Jonathan, Daniel B., Daniel D.
Jackson Heights, Astoria
Themes
Each group will cover these themes, plus others related to their neighborhoods:
- Here v. There: Recreating the old country/assimilation (of all the categories this would seem to overlap the most with the others, particularly “who brings change?” and “authenticity”)
- Evolution: Who brings change, growing, shrinking, changing ethnic makeup, etc
- What’s Real: Authenticity/stereotypes/outsider v. insider perspectives
- Economy: Mainstream (ethnic specialties, e.g. foods, newspapers?) and underground; target demographics (tourists? Locals?)
Project Schedule
Post by Valerie and Dan: Schedule for CHC Website Project
March 5- An outline and a list of sources to present (post directly to Wiki) by Sunday night.
March 7- 1:10-3 Visual Design and Writing for the Web Workshop (See "Training" below for details)
March 14- 5-9 Honors college Technology Fair at the Graduate Center
March 21- 1:10-3 Photoshop for the Web Workshop (See "Training" below for details)
March 28- Progress Report on Website Discussion on interviews? TBA Site architecture decided and basic site navigation created in Wiki (Site architects) Overall site design decisions made and skin/CSS changed in Wiki (Site designers) Rough Draft of Homepage (Home page designers)
April 11- First Draft of text for the website due!!! (include pictures, maps, and suggestions for such) Note: These materials MUST BE reflected on the Wiki by APRIL 9.
April 23 - Home page finished (Home page designers) Groups 1,3,5 be ready to present complete drafts of websites for in class evaluation and discussion. Note: Must be posted on the Wiki by Friday April 20! Editors should not start making correction and/or suggestions untill the 20th!!
The following editors/proofreaders review other groups and make suggestions:
Natalie, Karina review Group 1 Shane, Matt review Group 3 Victoria, Irina review Group 5
April 25 - Groups 2,4,6 be ready to present website drafts for evaluation and discussion and to identify if any changes need to be made. Note: materials must be posted on Wiki by Friday April 20! Editors should not start making correction and/or suggestions untill the 20th!!
The following editors/proofreaders review other groups and make suggestions:
Alena, Sasha review Group 2 Tahra, Samantha review Group 4 Evgeniya, Julian review Group 6
April 29 - ALL FINAL WEBSITES MUST BE POSTED FOR REVIEW BY PROFESSOR GARDNER AND MR. MCCARL!!
May 1- Website DUE AT HONORS COLLEGE
Training
Wed. Feb. 28, Visual Design and Writing for the Web 1:10-3:00 Honors Lounge. Students must bring laptops, fully charged. Those interested in attending must reserve a space; see sign-up sheets in the Honors Lounge.
Wed. March 7, Visual Design and Writing for the Web 1:10-3:00 Mac Lab B (Instructional Computing Services, 10th Floor, Hunter N) Those interested in attending must reserve a space; see sign-up sheets in the Honors Lounge.
Wed. March 14 Tech Fair 5-9 pm at Graduate Center
Wed. March 21, Photoshop for the Web 1:10-3:00 Mac Lab B (Instructional Computing Services, 10th Floor, Hunter N). Those interested in attending must reserve a space; see sign-up sheets in the Honors Lounge.
Outlines and Sources
Group 1
Group 2
Group 3
Group 4
Group 5
Group 6
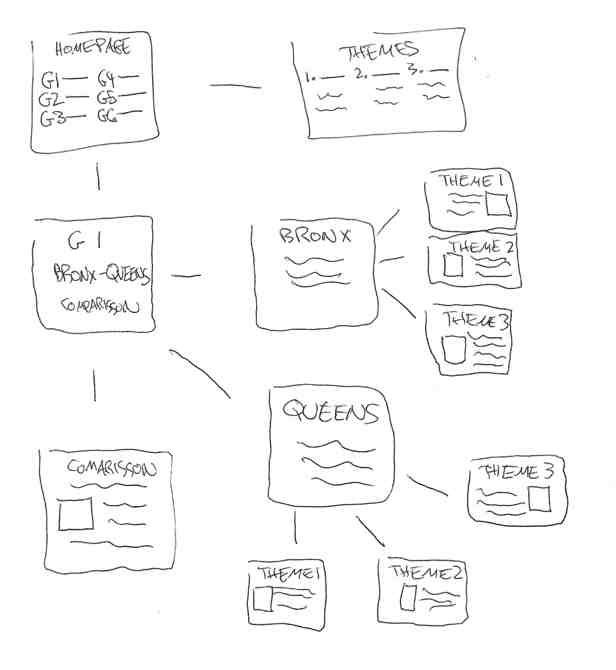
Site Architecture
Page Word Counts
Group intro page: 250-300
Neighborhood 1 intro page: 250-300 Neighborhood 1 theme pages: at least three, at 250-300 words each
Neighborhood 2 intro page: 250-300 Neighborhood 2 theme pages: at least three, at 250-300 words each
Comparison Page: 400-500
Total wordcount per group: 2,650-3,200
Photo Standards
Photo dimensions
Photos on neighborhood pages:
375 x 300 px, for example this photo:

Photos in photo galleries:
640 x 480 px, for example this photo:

You can reverse the proportions for vertical photos.
Remember, you should aim for 20-30 kb per image. For info on sizing and optimizing photos, see Optimizing with Photoshop.
Adding a Photo Gallery
This is what the photo gallery pages look like: Sample_gallery
When you click on a photo, you get the full enlarged view.
To add a gallery to your own neighborhood pages, just follow the link above, click "edit", copy the text, paste it in a new page, linked to off the bottom of your neighborhood page (above "sources"), and modify the filenames and captions.
I added an image gallery link to the Jackson Heights page, for your reference: Jackson Heights. We can decide in class if we want to locate the image gallery link at the bottom of the page or someplace else.
Caption Guidelines
Name of neighborhood. Subject matter (no more than 2 sentences). Source.
Example: Bay Ridge. Neighborhood grocery store with imported foods from Turkey and Lebanon caters to the new population groups in the neighborhood. Photo by Sashe Fahme.
East Village. "xxxxxxx" which means "xxxx" in English is a reminder that the area was heavily German in the late 19th century and that ethnic groups often supported many non-profit institutions to meet their specific needs. Photo by Julian Joiris.
Photo format
To get your photo in a frame, with the caption visible on the page, use the following syntax:
[[Image:flags.jpg|right|frame|375px|this is the caption]]
Note that you can control
- the alignment on the page (right, center or left),
- the size (the number you see here is the width) -- which may save you some time resizing photos, just remember you can only reduce a photo in size, not stretch it, without it losing visual quality.
Also note that there are no spaces between the various parameters, only the "pipe" ("|") character.
For more information on formatting photos, see: http://www.mediawiki.org/wiki/Help:Images
See the code behind this photo as an example:
Home Page
 this is the wordsearch- all of the neighborhoods are in there
have fun and try and come up with a way to use them
this is the wordsearch- all of the neighborhoods are in there
have fun and try and come up with a way to use them

Embedding Video
Before embedding any videos, make sure there are no IRB issues (for example, if you are interviewing people).
Place your video on YouTube, and then get the URL of the video. YouTube will give you this, when you click on "share video". For example:
http://www.youtube.com/watch?v=OzhLT5uNlgs
To embed it the video, place these tags on your page:
<videoflash>OzhLT5uNlgs|200|100</videoflash>
The 200 here is the width, the 100 the height. You can alter these, according to the size you want the image to appear on your page.
Final checklist for all groups
Remember, no changes should be made to your section after midnight on Saturday.
Please do all of the following:
- Using Firefox, look at all your pages to make sure they look okay.
- Check all pages for obsolete materials that should be deleted -- links to old versions of pages, placeholder text, etc.
- Make sure all photos are in frames with captions. For details on how to do this, see http://web.honorscollege.cuny.edu/seminars/gardner07/wiki/index.php/Project_planning#Photo_format above.
- Make sure you've included the attribution line with all group member's names on your main page. See Jackson Heights and Astoria for a model.
- As per our discussion in class on Monday, make sure "Evolution" is the first subsection for each neighborhood (change the order in navigation menus).
- Make sure all your pages are named appropriately. This includes spelling out neighborhood names in page titles, as opposed to abbreviating them. To rename a page, go to the page, and select "move" in the tools menu. Enter the new name for the page. You should also change the page name in any links that lead to the page, especially in your navigation menus.
- Please do this last: Review your navigation on all your pages. Click every link and make sure it takes you where you want to go. If you're being redirected (the system will give you a "redirected from..." message under the page title, you should change the page name in the link to match the actual page name -- so that the redirection no longer has to happen. Then make sure the new fixed link works properly.
Things to discuss Wed. 4/25
- Home page
- Help Sasha with "About" text
- Where to place "Image Gallery" & "Sources" links?
"About this Site" Brainstorming Notes
Our approach:
* brainstormed list of neighborhoods that would be interesting * tried to find parallels/contrasts between them * as a class, brainstormed a list of themes we could look at in all the neighborhoods * in small groups, investigated each of these themes in each neighborhood, using historical and demographic data, as well as first-hand research methods, including interviews and observations based on neighborhood visits * each group compared the results of their research for the two neighborhoods and composed a comparative analysis
What we learned:
* The city is always in flux * The experience of immigrant groups is similar, over time and regardless of country of origin -- assimilation patterns, ... * The life experiences immigrants bring with them from their home country influences their adaptation to the new country * Developed better tools to analyze neighborhoods with * Common motifs and patterns are present across immigrant groups * Language barriers can be a real obstacle to communicating with the residents of a neighborhood/knowledge of the residents' language can open doors to information you otherwise can't get
What We Found Most Enjoyable:
* Discovering new neighborhoods * A new perspective on neighborhoods we thought we already knew * Gaining a better picture of NYC as a whole
What Was Most Challenging: The complexity of doing first-hand research out on the street:
* linguistic barriers, * standing out as an outsider * Knowing how to approach neighborhoods: coming to the neighborhood with the necessary background information, sensitivity to residents' concerns, knowledge about larger issues that might impact residents' attitude toward you * Should always put ourselves in the shoes of the people who live in the neighborhood we're studying
What worked well and what didn't
What worked well
- the wiki format
- checking in periodically -- motivated us not to procrastinate
- freedom to choose the neighborhoods
- thematic consistency
- making decisions as a group regarding site format, etc.
- division of class into a large number of small groups
- having roles within entire class and within group itself
- the chance to get an overview of the neighborhoods, instead of having to focus too narrowly on one aspect
- starting early in the semester, not having to rush at end
- dividing by neighborhoods and looking at the set of themes reduced redundancy
- this structure related more to the content of course than if we had looked at only one neighborhood
- having to visit the neighborhoods more than once
What didn't work so well
- disappearing pages in the wiki? (more training needed on navigating "special pages" to find pages?)
- uploading the images individually was time-consuming; would be easier to embed images on a photo site?
- might be good to have deadlines for just the text first
- most of site-wide work done by just a few?
- need to better define how we'll do the editing of others' pages
- if final neighborhoods were determined from the beginning, they could be looked at in greater depth